Welcome back this is the Third slide on how to easily develop your own engaging application with a decent GUI in windows
Till now we have setup our basic window with calculator buttons and labeled them ,
Now we will have to setup our display screen where the entered digits , operations and result will be shown
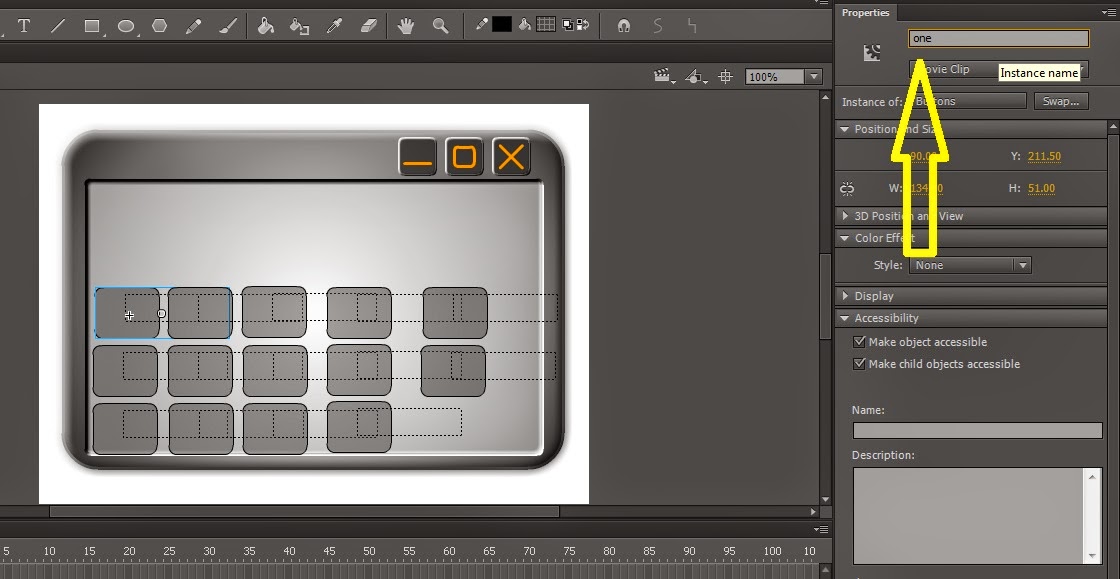
click on the "text tool" from tools and add a text section to the top of the screen at the desired position
As shown and change the instance name in property panel to 'result' and press enter after naming it and change the
In the timeline select the 'layer2' layer Now go to actions panel and add the following code there after the code already written
Now run the application Control -> Test if the application runs successfully , you are ready to publish your application or create a distributable executable ( .exe ) package you can add name of your choice to your application by using text tool.
And then click on File - > Publish It may ask you to write the password to the certificate you created in Slide 1 if not click on ok , a folder will be created in the same location you saved project in find the executable file in that folder and run it , If it works fine this application is ready to be run on any system ,Remember to send the entire .app folder not just the .exe file .
Till now we have setup our basic window with calculator buttons and labeled them ,
Now we will have to setup our display screen where the entered digits , operations and result will be shown
click on the "text tool" from tools and add a text section to the top of the screen at the desired position
As shown and change the instance name in property panel to 'result' and press enter after naming it and change the
In the timeline select the 'layer2' layer Now go to actions panel and add the following code there after the code already written
var operator_got:Number;
operator_got=0;
//1 - plus 2- minus 3 - multiply 4- divide
var nos1:Number;
var nos2:Number;
var display_:String;
display_="";
nos1=0;
nos2=0;
one.addEventListener(MouseEvent.MOUSE_UP, click_handler(1));
two.addEventListener(MouseEvent.MOUSE_UP, click_handler(2));
three.addEventListener(MouseEvent.MOUSE_UP, click_handler(3));
four.addEventListener(MouseEvent.MOUSE_UP, click_handler(4));
five.addEventListener(MouseEvent.MOUSE_UP, click_handler(5));
six.addEventListener(MouseEvent.MOUSE_UP, click_handler(6));
seven.addEventListener(MouseEvent.MOUSE_UP, click_handler(7));
eight.addEventListener(MouseEvent.MOUSE_UP, click_handler(8));
nine.addEventListener(MouseEvent.MOUSE_UP, click_handler(9));
zero.addEventListener(MouseEvent.MOUSE_UP, click_handler(0));
equals.addEventListener(MouseEvent.MOUSE_UP, click_handler(10));
plus.addEventListener(MouseEvent.MOUSE_UP, click_handler(11));
minus.addEventListener(MouseEvent.MOUSE_UP, click_handler(12));
multiply.addEventListener(MouseEvent.MOUSE_UP, click_handler(13));
divide.addEventListener(MouseEvent.MOUSE_UP, click_handler(14));
function click_handler(i:int):Function
{
return function(e:MouseEvent):void {
if(i<=9){
if(operator_got==0){
nos1=nos1*10+i;
display_=String(nos1);
}
else{
nos2=nos2*10+i;
display_=String(nos2);
}
result.text=display_;
}
else{
if(i==10){
if(operator_got==1)
result.text=String(nos1+nos2);
if(operator_got==2)
result.text=String(nos1-nos2);
if(operator_got==3)
result.text=String(nos1*nos2);
if(operator_got==4)
result.text=String(nos1/nos2);
nos1=0;
nos2=0;
operator_got=0;
}
if(i==11){
operator_got=1;
}
if(i==12){
operator_got=2;
}
if(i==13){
operator_got=3;
}
if(i==14){
operator_got=4;
}
}
};
}
|
Now run the application Control -> Test if the application runs successfully , you are ready to publish your application or create a distributable executable ( .exe ) package you can add name of your choice to your application by using text tool.
And then click on File - > Publish It may ask you to write the password to the certificate you created in Slide 1 if not click on ok , a folder will be created in the same location you saved project in find the executable file in that folder and run it , If it works fine this application is ready to be run on any system ,Remember to send the entire .app folder not just the .exe file .